10 Steps to Convert Your Site for Mobile Devices - Pdf Slider

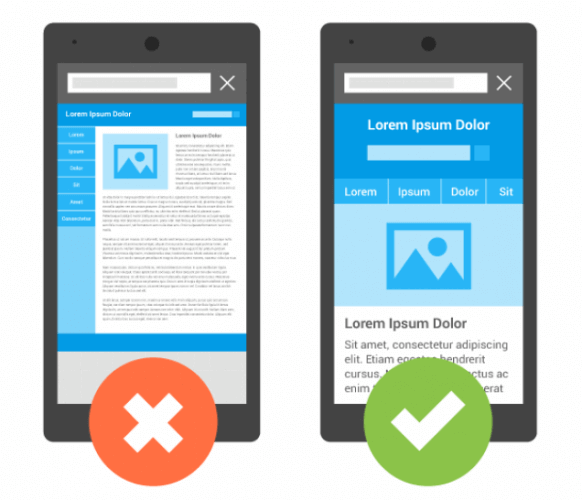
You may have thought about the need for a mobile version of your site, but it has been on the back burner. That is understandable because you are busy and there are other priorities. But now that Google has announced they will penalize sites without responsive design, it is time to take action! There are many steps involved in converting your site for mobile devices-read this blog to find out how to do it quickly and efficiently.
It's a good idea to prepare for search engine changes by making sure you're not one of those sites who don't consider their website visitors as important as people visiting from desktop computers.
Mobile devices are a powerful marketing tool. They're also becoming the world's most popular way to browse the internet. More and more visitors to your site are utilizing their mobile devices over desktops, tablets, or laptops. But if you haven't already made adjustments for mobile users, it might be time to take action!
Here are 10 steps on how you can convert your website for use on all types of screens so that no matter what type of device is being used--you'll have an optimized experience.
Are you looking for a platform to guest post? Have you been wondering where to guest post and what are the best places to do so? If this is the case, then continue reading. This article will provide you with information on some of the top platforms where you can share your work and ideas with others. In order for a blog or website to be considered successful, it needs traffic. One way of generating more traffic is by publishing articles written by other people as well as yourself. Guest posting allows bloggers and website owners to publish content that they might not otherwise have time or space for on their own site. The idea behind guest posting is simple: when someone reads an article in their RSS feed, social media timeline, or reader app; they
Are you looking for a platform to guest post? Have you been wondering where to guest post and what are the best places to do so? If this is the case, then continue reading. This article will provide you with information on some of the top platforms where you can share your work and ideas with others. In order for a blog or website to be considered successful, it needs traffic. One way of generating more traffic is by publishing articles written by other people as well as yourself.
1. Get your site to load in 3 seconds or less
The time it takes for your website to load is a vital factor in how successful you are as an online business. Websites that load in 3 seconds or less get 94% more page views than sites that take over 10 seconds to load. Here are 5 quick tips on how to improve the loading speed of your site and make sure you're not losing any revenue because of a slow-loading site!
1) Get rid of unnecessary plugins, scripts, or images
2) Optimize images with software like Photoshop
3) Use Google PageSpeed Insight Tool
4) Limit the number of fonts on pages
5) Minimize content width and height
2. Make sure the text size is readable on a mobile device
Mobile devices are the future, and you have to make sure that your blog posts are accessible on these devices. There's no point in making a beautiful post if it can't be read on mobile phones.
To ensure this happens, there are some steps you'll need to take before publishing your post. When editing text for size, use an online tool like 'textresizer' or 'tinypng' and keep paragraphs short with minimal line breaks - they're easier to read when zoomed out on a small screen. You should also consider using fonts that will render well at smaller sizes like Verdana or Arial so that readers don't struggle reading what's written.
3. Load all images as small as possible
Many of us have been frustrated when trying to load an image on a website only to be met with the message "This page requires a newer browser." You're not alone. In fact, as of January 2019, over half (53%) of all internet users are still using some form of older browsers and devices according to StatCounter. The problem is that these old browsers don't support modern web standards; therefore, images that are too large will cause them to crash or use up so much memory that they become unresponsive. This blog post will teach you how you can resize your images before uploading them in order to make sure they are small enough for any device or browser!
4. Use CSS media queries to change layout and content
One of the most exciting things about creating a website is that there are so many ways to experiment with layout and content. One way you can do this in your blog is by using CSS media queries. This post will show you how to use these queries to change your site's layout when it’s viewed on different screen sizes. All you need for this tutorial is an HTML editor (I recommend Notepad++), and knowledge of HTML, CSS, Bootstrap, JavaScript or jQuery. If we want our site's layout to change depending on what device someone viewing it has - be it desktop computer, tablet or phone - then we need some code that tells us what size the person's browser window is.
5. Add buttons for site navigation that are easy to click with a finger
Site navigation is the most important aspect of a website. It should be easy to find and click on the desired link with your finger, as well as not get in the way of content.
Below are some tips on how to add buttons for site navigation that meet these criteria:
First, you need to make sure that they are visible enough without being too distracting from your content. You can do this by adding them at an appropriate size or finding a good color contrast between text and font colors.
Second, it's best to use buttons labeled with words instead of icons because people often don't know what each icon means even if it's used internationally.
6. Provide an alternative experience for users who don't have JavaScript enabled
Most websites and web applications rely on JavaScript to function properly. However, many users still browse the web using older browsers that don't support it. If you want to provide an alternative experience for these users, then you'll need to use a different technology stack. This article will go over how we built our Progressive Web App while catering towards non-JavaScript enabled users.
7. Add a mobile site to your domain
This blog post is about how to add a mobile site to your domain. There are many benefits of having your own mobile site, including being able to offer it as an alternate experience for users with small screens and slow connections, presenting content in a way that's more tailored for these devices, and increasing user engagement by providing on-demand access to the information people need most.
A mobile website can be created from scratch or built using templates--either way you'll want to make sure that you have all the necessary features like contact forms, search capability, social media integration etc., before launching it. All this and more will be covered in the following blog post!
8. Use a service such as Google Analytics to track your mobile traffic
You might be wondering why you should use a service such as Google Analytics to track your mobile traffic. Well, there are many reasons that this is a great idea. For starters, it will allow you to see how much of your web traffic comes from mobile devices and figure out what content on your website attracts the most users from these devices. It also allows you to set up goals for different types of visitors so that you can gather data about where they came from, what they did while on your site, etc. Plus it's free! Allowing analytics software like Google Analytics to do all of this work for you is one less headache in running a business online.
9. Add social media links for your mobile site
It's been a while since we've seen any major changes in the mobile world. But with the introduction of Facebook's new chat platform, Facebook Messenger, it may be time to rethink your company website and include social media links for your mobile site. With over 900 million active monthly users on Facebook alone (including over 300 million who are daily users), this is an opportunity you don't want to miss out on.
10. Add a link to the desktop version of your site
If you're a digital designer, it's likely that you spend an inordinate amount of time working on your desktop computer. We know how frustrating it can be to have to constantly switch the web version and the desktop version of our sites when we want to work on them. With this Chrome extension, you'll never have to do that again! It will automatically open your browser on whichever site or page you are currently viewing so that all of your tools are at your fingertips. You don't need any technical skills whatsoever - just download the extension and start designing!